Once and Again Show House Set
Equally more and more people use the Popups for Divi plugin, at that place also is need for avant-garde features. One of the virtually requested features is a style, to display a popup only one time per day/week/month, like here:
https://wordpress.org/support/topic/displaying-the-popup-only-once/
And yes, it'due south possible to do this, using the JS API which comes with the plugin! If you lot accept not used the JS API yet, then you lot might want to learn more about it commencement: How to use the JS API
The case page
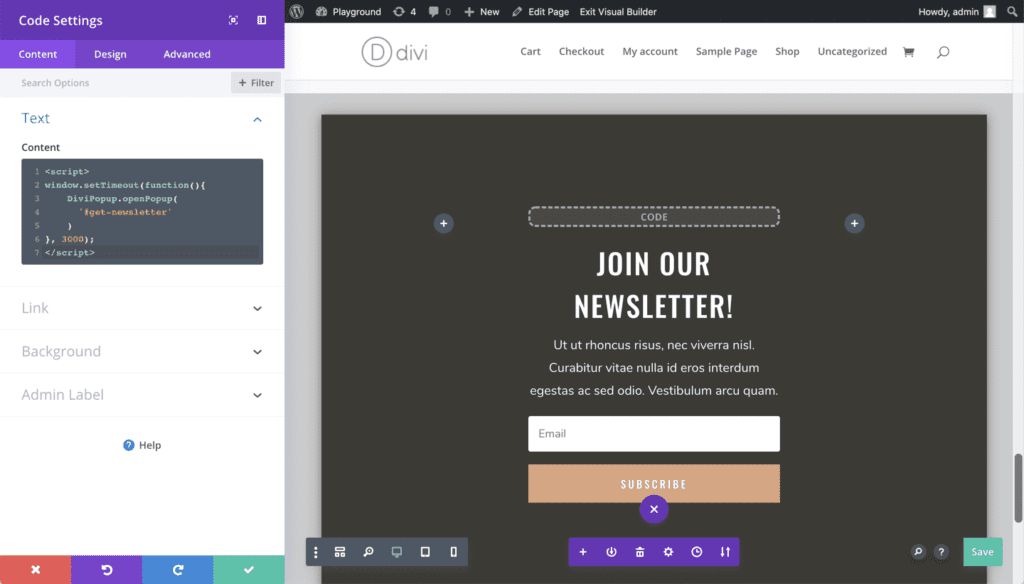
We beginning with the same newsletter popup and code that nosotros used in the previous post:
window.setTimeout(function(){ DiviArea.evidence('get-newsletter') }, 3000); And this is the popup with a custom code module that nosotros will extend now:

How we practice it
The example above displays the popup three seconds after the page loaded. This is right on the first page-load, but the "once" per day condition is missing.
For this condition, we can leverage two systems; those ii systems are 2 different approaches. You merely need to implement either one on your website.
Cookies
The starting time option is to set a Cookie when the popup is opened. And then we tin always cheque, whether the cookie is nowadays before displaying the popup once again – and if it is, we simply practise nada.
localStorage
The second way is very similar just uses a more modern approach: Instead of using a Cookie, we add a variable to the localStorage collection of the browser. This method is supported by all major browsers and has some benefits confronting Cookies.
Note that both options that we look at today volition store some information in the visitors' browser. That means a user can bypass the time-limit past using a different browser or turning on "Incognito" mode.
Pick 1: Using a Cookie
The reward of this method is the stable support for Cookies across all browsers. The second benefit of this approach is that you can outsource the expiration logic to the browser: You simply tell the browser when the cookie should expire, and practise non need to worry almost the correct timing anymore.
There are also two disadvantages that you need to be aware of: Beginning, creating and reading cookies is not as piece of cake in JS equally in PHP. We need to write two small JS functions (or use a library). Also, every HTTP asking that is made to your website transfers all cookies to the server. This tin decrease performance, as arbitrary data is sent dorsum and forth between the browser and your WordPress site.
Step 1: Add Cookie functions
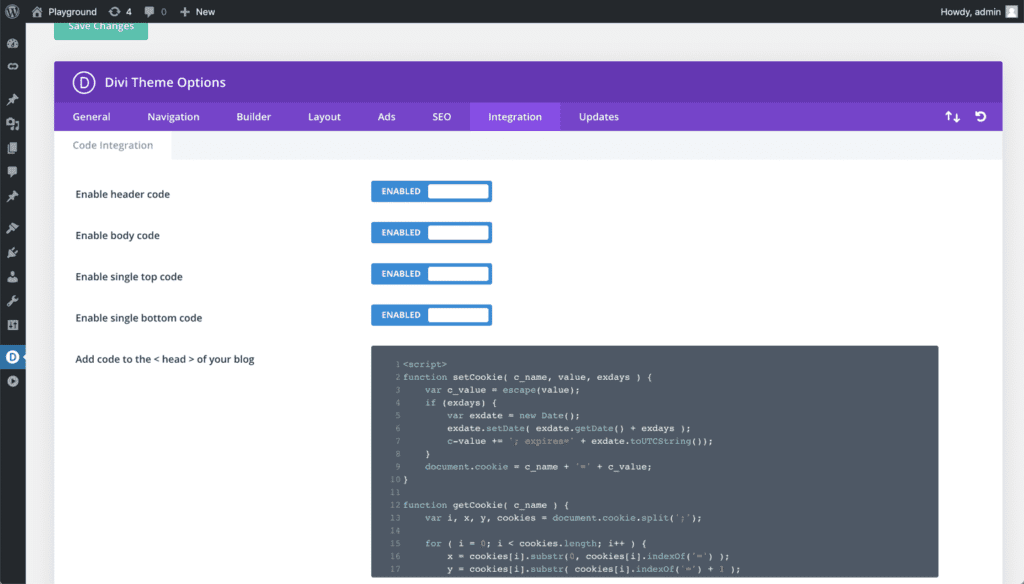
Allow's commencement add the following lawmaking to our webpage, using Divis "Code Integration" selection in the wp-admin console (btw. that code is based on an answer from StackOverflow):
<script> function setCookie( c_name, value, exdays ) { var c_value = escape(value); if (exdays) { var exdate = new Date(); exdate.setDate( exdate.getDate() + exdays ); c_value += '; expires=' + exdate.toUTCString(); } document.cookie = c_name + '=' + c_value; } function getCookie( c_name ) { var i, 10, y, cookies = document.cookie.split( ';' ); for ( i = 0; i < cookies.length; i++ ) { x = cookies[i].substr( 0, cookies[i].indexOf( '=') ); y = cookies[i].substr( cookies[i].indexOf( '=') + 1 ); x = 10.supercede( /^\s+|\s+$/grand, '' ); if ( x === c_name ) { return unescape( y ); } } } </script> 
Footstep 2: Add the 1-twenty-four hour period status
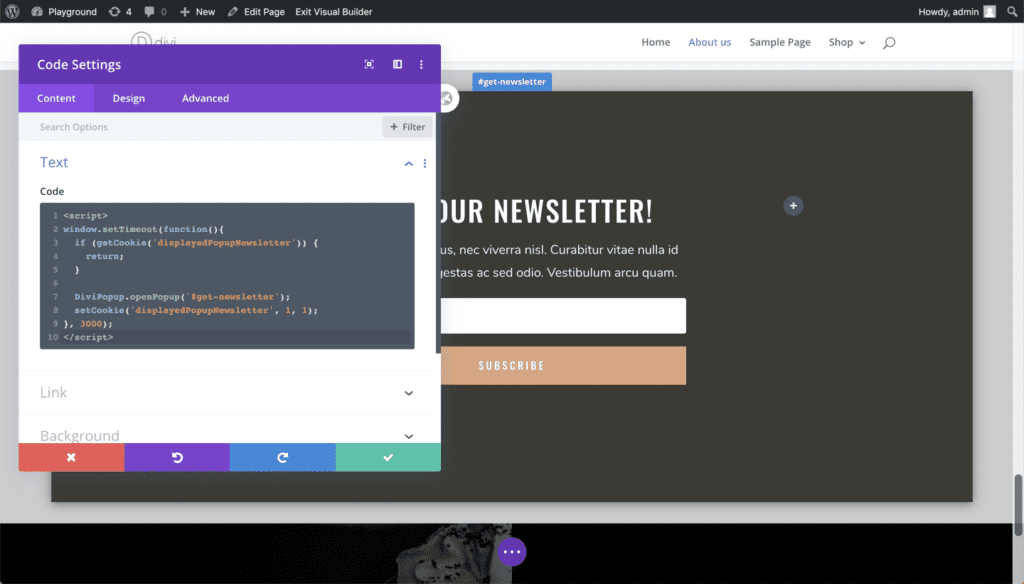
From now on, we can access cookies via JS. And then permit's modify the case code to show our newsletter popup. This is the unproblematic part, as we just need to
- Check, if a cookie exists, right before opening the popup. When one exists, we practice non show the popup.
- Directly after the popup was opened, nosotros fix a cookie with a lifetime of 1 twenty-four hours.
<script> window.setTimeout(function(){ // When the cookie exists, do non show the popup! if (getCookie('displayedPopupNewsletter')) { return; } DiviArea.bear witness('get-newsletter'); // The popup was displayed. Set the cookie for 1 day. setCookie('displayedPopupNewsletter', 'yes', 1); }, 3000); </script> Yous see, how easy it is to implement the one-mean solar day delay? All it takes is the expiration date of the cookie!

That's all there is to practise. But recall, that cookies are sent to your server with each request. So try to go on the cookie-names curt and practice not add together dozens of cookies.
Choice 2: localStorage
The great advantage of localStorage is that browsers have a built-in API to access information technology. Any value that is stored in the localStorage is privately in your browser only; it is not sent to the webserver.
A minor disadvantage is that it's rather new and there might be some older browsers that do non support information technology yet. Bank check out the Can I Use overview for details. Besides, the data within localStorage has no expiration appointment, so we demand to code that logic manually. Non a big downside, in my opinion.
I'm not going into the localStorage API in detail here. We volition utilize two functions, which are window.localStorage.setItem() and window.localStorage.getItem(). You can read more nigh information technology on MDN.
The lawmaking
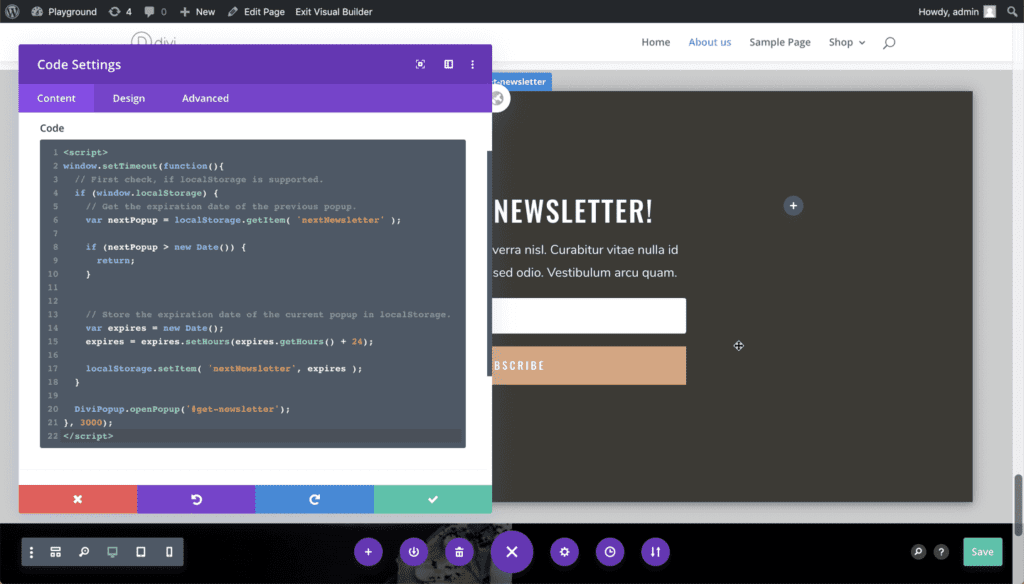
At that place's no demand to add any code to the global Divi "Integration" folio. Simply open up the Code Module for your popup and update the logic.
<script> window.setTimeout(role(){ // Offset check, if localStorage is supported. if (window.localStorage) { // Become the expiration date of the previous popup. var nextPopup = localStorage.getItem( 'nextNewsletter' ); if (nextPopup > new Appointment()) { return; } // Store the expiration date of the electric current popup in localStorage. var expires = new Date(); expires = expires.setHours(expires.getHours() + 24); localStorage.setItem( 'nextNewsletter', expires ); } DiviArea.testify('#get-newsletter'); }, 3000); </script> And this is all we demand to add together to our Divi page!

The JS code in our Lawmaking-Module is a little bit longer hither, compared to the Cookie solution. If y'all take multiple popups that utilize this logic, you could motion nearly of the lawmaking into a JS function to make it shorter…
Pick 3: Employ Divi Areas Pro
Our premium plugin Divi Areas Pro offers a simple UI to handle all this logic for you.
Every Popup and Wing-In Area can define a "Keep Closed" beliefs. Here you can choose whether to keep the Popup or Fly-In closed for a few minutes, hours, days, or weeks:
Conclusion
As you see, it's rather simple to create advanced display conditions for your popups by using a Code-Module and the DiviArea JS API.
When using Cookies, take care non to create dozens of cookies, equally it could impact the page performance. I love the way, how the expiration date can be used for popup timing!
LocalStorage is a very user-friendly style to store awarding state details in your visitors' browser, simply y'all need to code the time-condition manually. However, the localStorage opens the doors to much more conditions, as you tin store loads of details without affecting the page performance at all. Like "Brandish Popup-A 7 times, afterward day 8 display Popup-B, …"
However, practice non put also much business logic into either solution. In one case your company opens up Incognito Way, switches the browser, etc. he will see the popup again.
Source: https://divimode.com/how-to-display-a-popup-only-once-per-day/
0 Response to "Once and Again Show House Set"
Post a Comment